O novo Google Maps é muito mais apelativo aos nossos olhos mas muitas utilidades ficaram na gaveta. Aos poucos a Google vai implementando algumas das ferramentas mais úteis da anterior versão. Mas a facilidade com que se encontravam as coordenadas de um local no formato graus decimais (DDD: 40.604036, -8.665247) ainda não foi implementada no novo Google Maps.
À data da publicação deste artigo a única forma de encontrar essas coordenadas é através do URL.
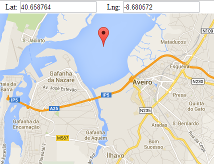
Ao fazer click no mapa surge uma caixa no canto superior esquerdo que mostra as coordenadas de GPS. Com um click nessas coordenadas o URL da página é alterado e no final do URL encontramos as coordenadas DDD.
No seguinte URL mostro o endereço completo de uma localização após o click nas coordenadas de GPS. No final do URL aparacem as respectivas coordenadas em graus decimais.
https://www.google.com/maps/preview#!q=40%C2%B0+38.396'%2C+-8%C2%B0+36.570'&data=!4m14!2m13!1m12!3m8!1m3!1d10723!2d-8.6007929!3d40.6367078!3m2!1i1366!2i680!4f13.1!4m2!3d40.6399333!4d-8.6095
Com a API do Google Maps podemos facilmente criar o nosso próprio sistema de pesquisa de coordenadas no formato graus decimais.
Antes da explicação do código vejamos uma demonstração do sistema em funcionamento.
Antes de iniciar o tutorial vê uma demonstração do mapa ou faz o download do código necessário para seguir este exemplo.
DEMO DOWNLOADActualização (3 de Abril de 2014)
No final de Fevereiro passado, a equipa do Google Maps trouxe de volta a possibilidade de clicar com o botão direito no mapa e solicitar mais informações sobre o local seleccionado. Assim, é novamente possível obter as direcções para ou a partir do local, bem como visualizar a latitude e longitude.

Implementação do sistema de detecção de coordenadas
O código JavaScript necessário para implementar um sistema de detecção de coordenadas é muito simples. Antes de mais é necessário fazer uso do evento que detecta um click no mapa e inserir um marcador no mapa. Ao mesmo tempo passamos os valores de latitude e longitude para as respectivas caixas de texto existentes no topo da página.
O seguinte código demonstra como iniciar o mapa e a detecção do click no mapa. Os comentários inseridos no código devem ser suficientes para perceber o seu funcionamento.
// Váriáveis necessárias
var map;
var marker;
function initialize() {
var mapOptions = {
center: new google.maps.LatLng(40.601203,-8.668173),
zoom: 9,
mapTypeId: 'roadmap'
};
map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);
// Evento que detecta o click no mapa para criar o marcador
google.maps.event.addListener(map, "click", function(event) {
// O evento "click" retorna a posição do click no mapa,
// através dos métodos latLng.lat() e latLng.lng().
// Passamos as respectivas coordenadas para as variáveis lat e lng
// para posterior referência.
// Utilizamos o método toFixed(6) para limitar o número de casas decimais.
// A API ignora os valores além da 6ª casa decimal
var lat = event.latLng.lat().toFixed(6);
var lng = event.latLng.lng().toFixed(6);
// A criação do marcador é feita na função createMarker() e
// passamos os valores das coordenadas do click através
// dos parâmetros lat e lng.
createMarker(lat, lng);
// getCoords() actualiza os valores de Latitue e Longitude
// das caixas de texto existentes no topo da página
getCoords(lat, lng);
});
}
google.maps.event.addDomListener(window, 'load', initialize);
Agora vejamos o código para a criação do marcador no mapa, com a adição do evento que detecta o arrastar do marcador para um posicionamento no mapa com maior precisão.
// Função que cria o marcador
function createMarker(lat, lng) {
// A intenção é criar um único marcador, por isso
// verificamos se já existe um marcador no mapa.
// Assim cada vez que é feito um click no mapa
// o anterior marcador é removido e é criado outro novo.
// Se a variável marker contém algum valor
if (marker) {
// remover esse marcador do mapa
marker.setMap(null);
// remover qualquer valor da variável marker
marker = "";
}
// definir a variável marker com os novos valores
marker = new google.maps.Marker({
// Define a posição do marcador através dos valores lat e lng
// que foram definidos através do click no mapa
position: new google.maps.LatLng(lat, lng),
// Esta opção permite que o marcador possa ser arrastado
// para um posicionamento com maior precisão.
draggable: true,
map: map
});
// Evento que detecta o arrastar do marcador para
// redefinir as coordenadas lat e lng e
// actualiza os valores das caixas de texto no topo da página
google.maps.event.addListener(marker, 'dragend', function() {
// Actualiza as coordenadas de posição do marcador no mapa
marker.position = marker.getPosition();
// Redefine as variáveis lat e lng para actualizar
// os valores das caixas de texto no topo
var lat = marker.position.lat().toFixed(6);
var lng = marker.position.lng().toFixed(6);
// Chamada da função que actualiza os valores das caixas de texto
getCoords(lat, lng);
});
}
A actualização dos valores de latitude e longitude das caixas de texto é feita da seguinte forma.
// Função que actualiza as caixas de texto no topo da página
function getCoords(lat, lng) {
// Referência ao elemento HTML (input) com o id 'lat'
var coords_lat = document.getElementById('lat');
// Actualiza o valor do input 'lat'
coords_lat.value = lat;
// Referência ao elemento HTML (input) com o id 'lng'
var coords_lng = document.getElementById('lng');
// Actualiza o valor do input 'lng'
coords_lng.value = lng;
}
A utilidade deste pequeno sistema de detecção de coordenadas do Google Maps é limitada. No entanto, os métodos utilizados podem ser adaptados em sistemas mais complexos e permitirem uma interacção bastante interessante com a API.
Todas as dúvidas ou comentários são bem-vindos. Por favor, utilizar a secção de comentários para que todos partilhem da informação.

Miguel, estou montando uma aplicação, e preciso de algo do tipo; ao clicar em um marcador no mapa, os valores das coordenadas possa ser guardado em uma variável. assim quando ao clicar em um segundo marcador, ele cria a rota entre os dois marcadores selecionados. talvez guardando em um vetor os valores. Grato
ResponderEliminarOlá Gabriel, podes começar por criar uma variável global do tipo array, por exemplo var pontos = []; e seguindo o exemplo deste artigo só necessitas de obter o valor dos marcadores e passar esses valores para a variável - pontos[0] = ... e pontos[1] = ...
Eliminarisso compreendi. Estou tentando usar a função indicada por ti.
Eliminargoogle.maps.event.addListener(marker, 'click', function(event) {
var latitude = event.latLng.lat().toFixed(6);
var longitude = event.latLng.lng().toFixed(6);
teste[0] = new google.maps.LatLng(latitude, longitude);
});
porém não está guardando a latitude e longitude. quando dou um alert, aparece em branco as duas
Miguel pra gerar uma URL nesse formato => https://maps.google.co.in/?ie=UTF8&ll=25.705888,76.871338&spn=1.217564,3.348083
ResponderEliminarsabe onde eu posso conseguir ? é para eu usar em um tema que, aparentemente só aceita assim pra exibir o mapa.
Grato,
Alan.
Olá Alan, esse formato de URL está algo desactualizado com a versão do Google Maps actual. Se reparares o google maps reformata esse URL. Assim, não dá para obter um URL nesse formato de forma directa. Eu estive a fazer uns testes e tu podes adaptar esse URL às tuas necessidades com algum trabalho da tua parte.
EliminarRepara no parametro ll=25.705888,76.871338 isto é a latitude e longitude do lugar. Tu podes alterar estes valores de acordo com as tuas necessidades.
O parametro spn=1.217564,3.348083 é uma latitude e longitude aproximada da área a mostrar. Ou seja, estes valores definem o nível do zoom. Se quiseres um nível de zoom mais elevado deves alterar aqueles valores para ficarem entre 1 e 0. Por exemplo este url: https://maps.google.co.in/?ie=UTF8&ll=25.705888,76.871338&spn=0.217564,0.348083 vai dar-te o mesmo lugar mas com nível de zoom mais alto. Repara que alterei somente o valor das unidades para zero.
Espero ter ajudado.
Olá Miguel!
ResponderEliminarPrimeiramente quero te parabenizar pelo post, eu gostaria de saber o seguinte, eu preciso pegar o endereço quando eu arrasto o marcador, como posso fazer isso?
Parabéns me ajudou muito, ótimo artigo !
ResponderEliminarbom dia o mapa não aparece
ResponderEliminarparece faltar a key e nescessario
Obrigada pelo artigo!
ResponderEliminar